Background colours and textures? Effective or distracting? How and Why.
The background colour is a standard dark grey throughout the website it is effective in contrasting against the design images and is not as harsh as a white or black background would be.
There are accents of yellow on the menu and scroll bar and heading but the main colour scheme consists of grey, yellow and white. These colours work well together giving an overall urban look this is fitting for a London-based Design Company.
Is the unity of the website spoiled (or aided) by commercial banners and so on?
The only repeated element is the company’s name “Carter Wong Design” situated in the left corner, is an easy way to access the home page and the yellow font colour blends the logo into accents on the page itself.
Navigation – is it easy and straightforward or difficult and frustrating? Describe HOW and WHY this is so. Be specific as this is very important.
The navigation is very straightforward, the menu bar remains on the left of the page no matter where you are on the website which makes navigation easily accessible, when you are on the ‘projects’ section a drop down menu becomes available allowing quicker viewing of a particular project.
They have thought about what the browser would like to see easily such as ‘about us’ and contact information and have added these to the menu.
How do design elements such as link buttons help the navigation?
There are icons for twitter and YouTube these link you to the company’s social media pages. Small elements such as the link on their email and a link directly to Google maps to help you find them.
Add any other points or comments not addressed directly by these questions.
I like how the website scrolls sideways instead of up and down, it means that many images can be viewed much more easily without being crammed into a slim page. There may be a downfall to this style being that it could be difficult to view on a mobile device.
Who is the audience? How/ in what ways do these HAIL the audience?
The audience would be potential clients; looking at the company’s projects many of their clients are well-known companies such as Waitrose. Their website displays previous projects attractively.
What signifiers tell you anything about the way the quality or ethos of the sites?
A small sentence states that the company like to look at the world from outside their studio and they also strive in projects that involve a complete redesign. They advertise the four step process they follow for each project, this is “We analyse… We think… We Create… We Deliver”.
Why do you like it find it inspiring?
I like they way they have displayed their projects, they have shown not just the finished pieces but processes and images before they have been optimised for print for example – the original painting of an image.
In what ways would you say it is innovative (if it is) OR why is it appropriate for this piece to use traditional conventions?
The use of a sideways scroll I would have said is innovative however as I looked at more of the websites a few for use this design, however for someone who had not seen it overused the effect would still be impressive.
It is a very visual website and any text is straight to the point and engaging.
Would you say that this designer or design company has a recognisable style – if so describe why this is, or say why this is not the case.
Many of the designs have an organic look to them and are very artistic – hand drawn fonts, painted images are used in many of their projects.



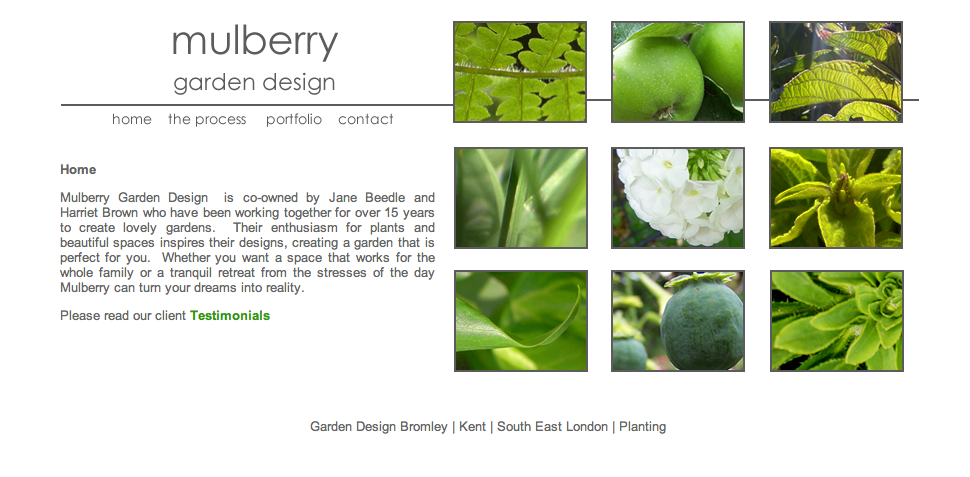
Background colours and textures? Effective or distracting? How and Why.
The Background colour is plain white, it gives a very clean and minimalistic look however I feel there is too much blank space.
Does it have gimmicks, animations etc? How and why are they effective or not?
Before you enter the site there is a short animation of clouds and an Arabic symbol, I don’t think this is effective as it is not really related much to graphic design (more film) it is also a very small rectangle and looks strange with such a large space around.
Is the unity of the website spoiled (or aided) by commercial banners and so on?
There aren’t any, which is good!
Navigation – is it easy and straightforward or difficult and frustrating? Describe HOW and WHY this is so. Be specific as this is very important.
Navigation is straightforward the main sections of the website are clearly labelled.
The downloads page is not clear, as they are not labelled and the links to other sites are also unclear as to what they lead to.
How do design elements such as link buttons help the navigation?
Not very helpful, as mentioned above there are links but it is unclear what they lead to.
Add any other points or comments not addressed directly by these questions.
The website is very text-based at first and as a graphic designer I think it would benefit with more images to begin with, you have to make quite a few navigations before you see any work whereas I think there should be images that engage the audience to what to browse through the website further.
His biography is very lengthy, he seems to believe this will sell him more that his work! This writing is also very difficult to read.
Another aspect I find frustrating is that there is way to much blank space! Everything is crammed on to the let hand side of the page making many of the images very small – because he is a graphic designer he should make his projects a main part of the website.
Who is the audience? How/ in what ways do these HAIL the audience?
The designer is based in Iran so many of his clients would be based in that country he has used Persian symbols on the opening giff and the websites has an English and Persian version catering to his country and also English-speaking countries – this works well as it could potentially attract a wider audience as he can work in multiple languages – however if he cannot speak English then it could be false advertisement.
What signifiers tell you anything about the way the quality or ethos of the sites?
There is no motto or anything clearly written about the way he works, his biography appears to be a long list about his achievements and previous work however I don’t think many clients would sit and read through it all.
Why do you like it find it inspiring?
I don’t find this website inspiring
Would you say that this designer or design company has a recognisable style – if so describe why this is, or say why this is not the case.
His work is very contemporary, I like the way he combines the Persian language with modern and abstract designs. – He is a very good artist.


Background colours and textures? Effective or distracting? How and Why.
Similar to the Peter Wong website NB Studio stick with, dark grey, light grey, black and white these create an effective colour scheme allowing anything with colour to stand out against the background.
Does it have gimmicks, animations etc? How and why are they effective or not?
When you first enter the site there is a short video explaining what NB is about using animated illustrations that are spoken over. This is very effective in explaining their ethics and morals in an interesting and quick way. It is engaging and shows off their creativity from the moment you enter the site.
Is the unity of the website spoiled (or aided) by commercial banners and so on?
Nope
Navigation – is it easy and straightforward or difficult and frustrating? Describe HOW and WHY this is so. Be specific as this is very important.
The Navigation is simple there are a few links to choose from and once you are in those links it is easy to find what you are looking for.
When you are inside a page such as ‘out work’ each project is clearly labelled with the company and the name of the campaign this showcases their previous clients and makes navigation easy.
Their contact information is permanently on the sidebar this prompts clients, as the information is easily accessible.
How do design elements such as link buttons help the navigation?
There is a direct link to NB’s blog they have made it an important part of the website to see their current work.
Who is the audience? How/ in what ways do these HAIL the audience?
The audience is potential clients; looking at their current portfolio these are big companies such as John Lewis, Mothercare and Transport for London. They have shown that they can work within an array of different styles by have a page on each project showing work in progress, the finished result and the result in real life. This shows to clients that their work is effective.
What signifiers tell you anything about the quality or ethos of the sites?
The video at the start of the website says a lot about NB’s ethos, clear thinking and great ideas are the foundation of what they do.
There is also a ‘What We Do’ page, that has a small motto on
Thinking
creativity, ideas, naming, brand positioning, brand architecture, brand guardianship, competitor and communications audits, tone of voice, interviews and customer journey.
+
Doing
brand identity, websites, brand guidelines, literature, packaging, direct mail, annual reports, exhibitions and campaigns.
Why do you like it find it inspiring?
It is a very carefully presented website, the company has thought about their potential clients and created a website that is both professional and creative.
In what ways would you say it is innovative (if it is) OR why is it appropriate for this piece to use traditional conventions?
The video at the beginning is innovative as is concisely put their entire business initiative into a short video displaying their creativity and advertising at the same time.
Would you say that this designer or design company has a recognisable style – if so describe why this is, or say why this is not the case.
Certain elements such as the illustration style has a pattern but apart form that NB is a very diverse company that takes on multiple projects.

 Preamble
Preamble