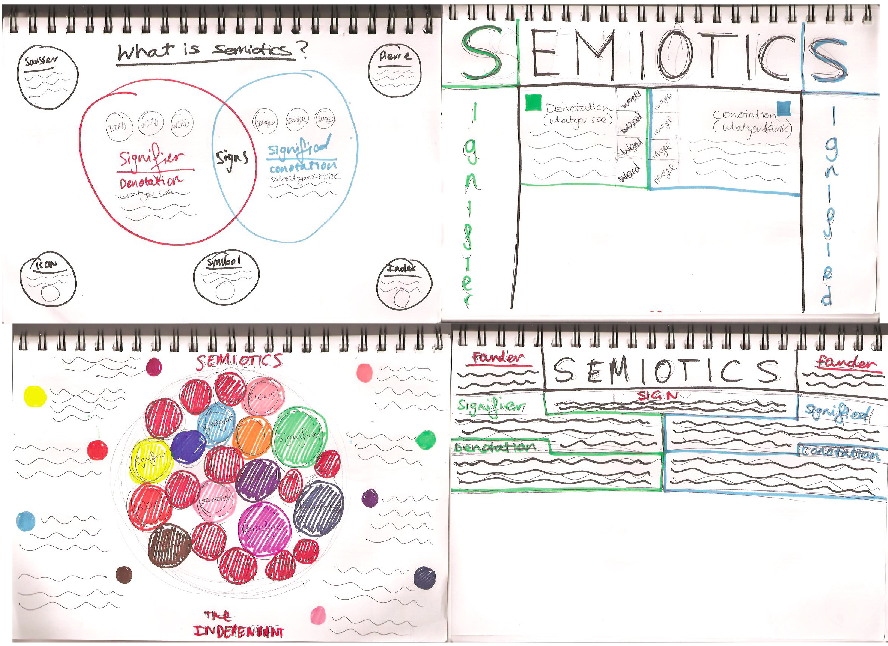
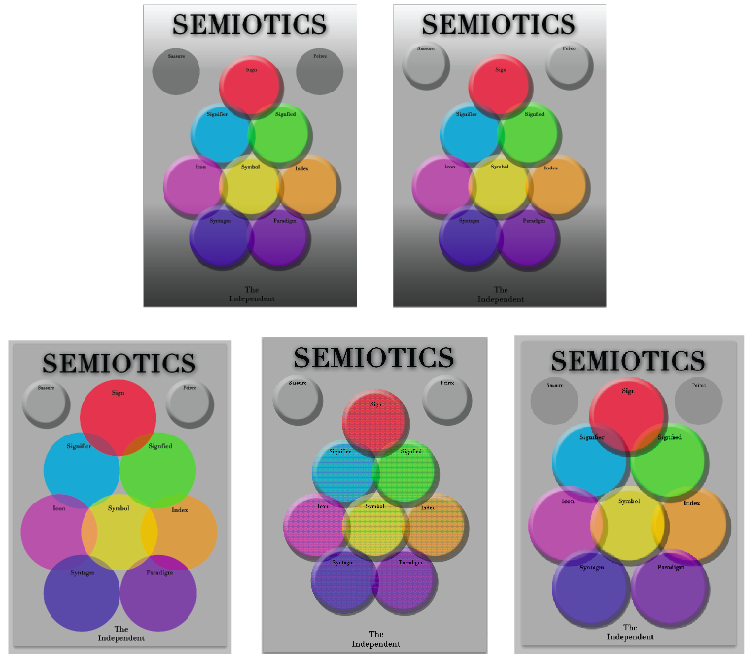
Introduction
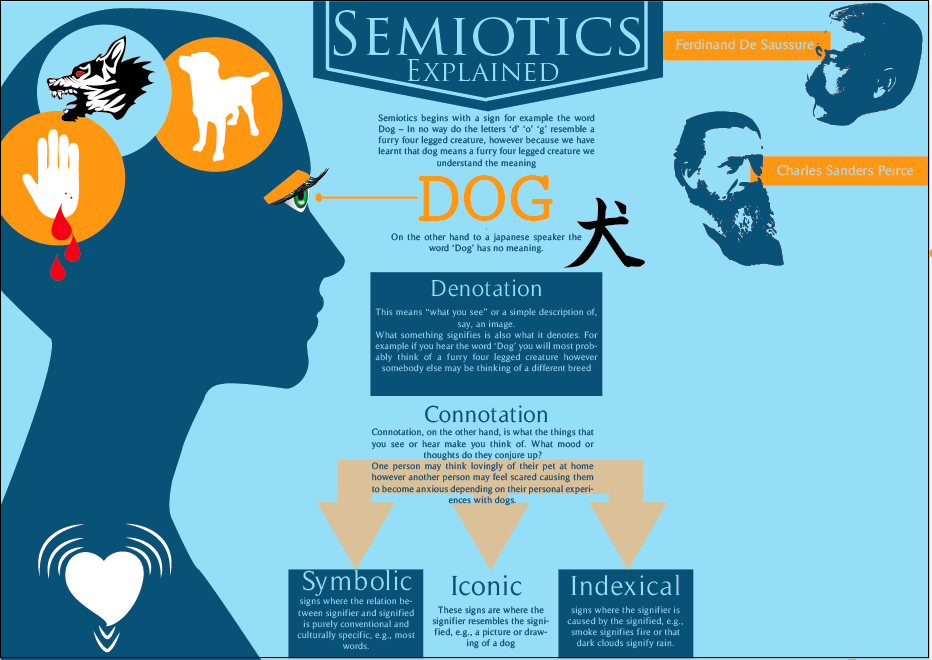
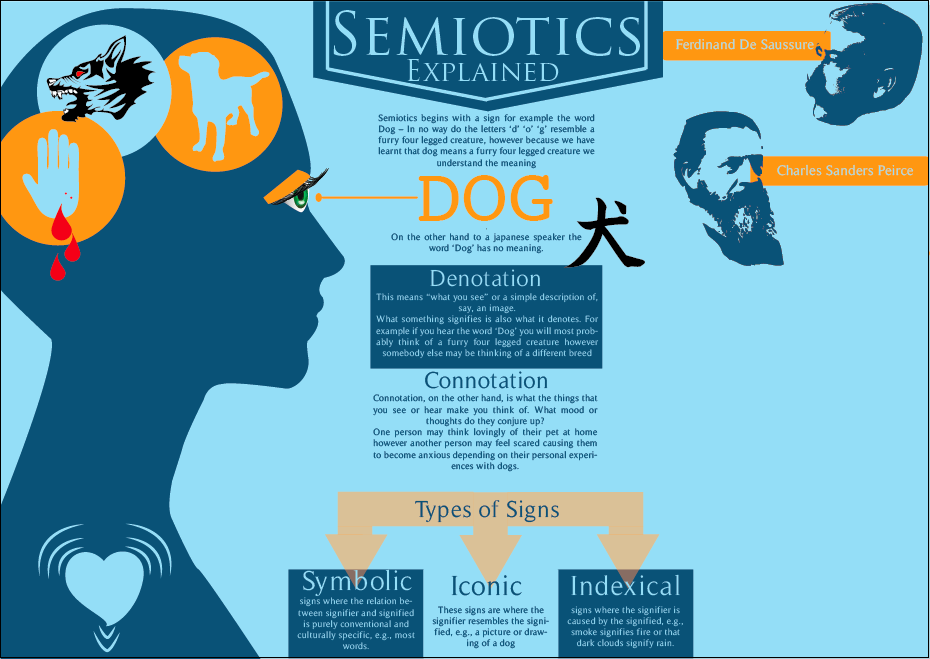
A french linguist working in the early 1900’s, was one of the first to develop a semiotic theory. According to Saussure, a sign is made up of two elements the signifier and signified. (1857 – 1913)
Charles Sanders Pierce an american philosopher and logician formulated his theory at the same time as Saussure. Pierce’s first use of the term semiotic was in 1897. Pierce describes semiotics as a relationship between a symbol and icon and an index. (1839 – 1914)
Study of signs and sign-using behaviour, especially in language. In the late 19th and early 20th century the work of Ferdinand de Saussure and Charles Sanders Peirce led to the emergence of semiotics as a method for examining phenomena in different fields, including aesthetics, anthropology, communications, psychology, and semantics.
A man called Roland Barts decided that you could take any kind of cultural text and analyse it – anything from music, clothes, body language or even a football shirt he argued that everything was a text made up of a system of signs and then studying them as though they are a language and can be read in a systematic way.
Signs
A smile is a sign could have many meanings in the language of facial expressions.

A popular example is the system of the traffic light. Traffic control systems work as a language there is no reason why red means stop or green means go you will only understand this if you are culturally proficient in reading the system of traffic lights understand how to react – these signs are arbitrary signs.

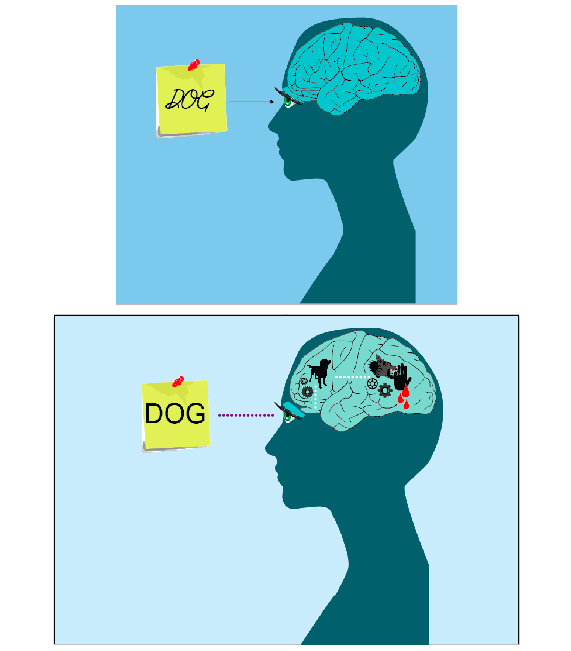
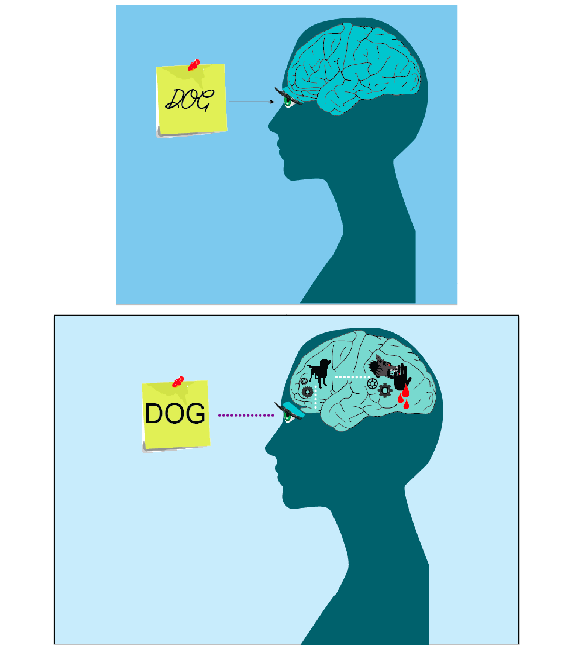
Another common example is the word Dog (a symbolic sign) – in no way do the letters ‘d’ ‘o’ ‘g’ resemble a furry four legged creature however because we have learnt they dog means a furry four legged creature to we understand the meaning, on the other hand to a japanese speaker the word ‘Dog’ has no meaning.

Another form on sign is an iconic sign for example a drawing of a dog can be understood by japanese speakers and english speakers alike however is it just as much a sign of a furry four legged creature than the word ‘Dog’.

Signifier and Signified
A great example of this is ‘the rose’
If the rose is on a rugby shirt is that signifier is pointing to a signified of national branding for the english rugby team – again if you where not culturally profitient you may not understand this.
Another context could be a rose on a card in this context the signifier points to a signifier which means love or passion in the context or a valentines card.
So in both contexts the sign is the same but the signified is different.
Denotation and Connotation
For a designer the idea of connotation is perhaps one of the most important aspects of theory. This is because the designer is trying to control connotation, although, as we will see, this is not always possible.
Let us first look at denotation. This means “what you see” or a simple description of, say, an image or what somebody said. What something signifies is also what it denotes.
Connotation, on the other hand, is what these things that you see or hear make you think of. What mood or thoughts do they conjure up?
For example if you hear the word ‘Dog’ you will most probably think of a furry four legged creature however somebody else may be thinking of a different breed taking connotation further another person may feel scared depending on their personal experiences with dogs.
Try this out on some images. Describe what you see or what the image denotes. Then build up to suggest what the image connotes for you.

Denotation – Photograph of a spider
Connotation – Photograph of a deadly spider – fear, death.
Connotation is personal
The connotation of a communication is potentially different for every person. Because connotation is built on your own past experiences, your beliefs and your expectations, the resulting thoughts are very personal.
Your own ideologies are based on things like your age, gender, ethnic origins, religion, politics and so on. These also colour your connotations.
Even things like recently being bitten by a dog will make you have specific connotations when you see an image of cute puppy! Or being hungry will make you view a food advert differently than if you feel ill when you see it.
So if you hear about a “city”, how do you know that your connotations are anything like anybody else’s? If I say the word “elephant”, what elephant or elephants are we discussing? Is your idea of “elephantness” or of individual elephants the same as mine?
Connotation and meaning are united
Connotation is about the meaning of a communication. The words a person says do not necessarily convey the full meaning or “agenda”. Instead you pick this up in the connotation. The context of what is said, the tone of voice and so on lead you to gather deeper meanings. The same can be applied to connotations of visual communications.
Connotation is in layers of meaning
There can also be layers of connotation. You may, for example, “get it” that an advert for a soup connotes that it is healthy and good for you, even if the advert does not say this overtly. They way the soup is treated, the packaging, the narrative of the advert, will all help the viewer connote the “right” message. This is the designer’s job.
However, your own opinions or experiences about soup will give you another, deeper layer of personal connotations. You may have been ill last time you are that brand or flavour of soup. Your health, diet or religion may prohibit you from eating it (it’s pea and ham, for instance). Or you may feel that the way the soup is shown in the advert makes it look, inadvertently, like vomit!!
All parts of a communication connote meaning
Every part of a communication will contribute to the connotations.
Imagine that you have made a fantastic design that ought to look great and connote that you are a skilled and imaginative designer. If you mount it badly, or smudge it, the overall connotation for the viewer will be one of carelessness.
Meanwhile, good paper stock will tell the viewer that a design is about quality and sophistication. Think of a wedding invitation printed on computer paper. What would that connote about the wedding itself, as well as the invitation designer?
Within an image all of the visual elements will potentially suggest connotations. This is why artists and designers select particular styles and materials with which to create their work.
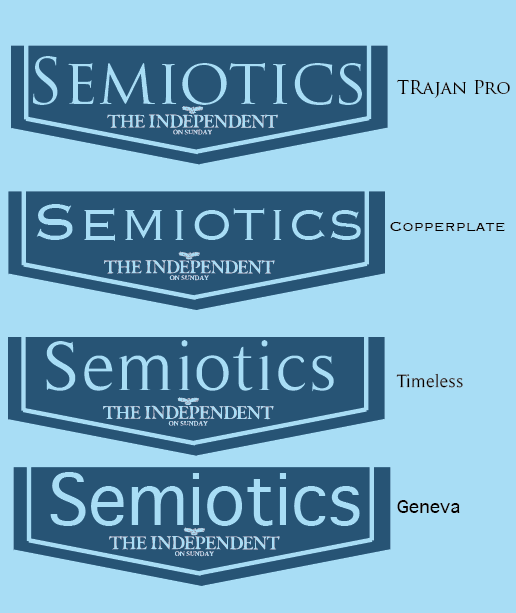
Similarly, written or spoken words will connote meanings by the way they are chosen, combined or applied. Written words will connote by the typefaces, scale and context that they are set in.
Connotation is learned
If connotation is based on your own experiences and knowledge it means that it is learned, not inherent or instinctive. Connotations can change as you learn more about a specific communication, or as your own experiences develop over time.
Connotation means that nothing is objective
If, in order to connote anything, you have to have learnt it, it suggests that nothing is “real” in the sense that it can be known instinctively. It suggests that everything only ever takes place in your own head. That is your subjective world – is there anything objective and “true” outside of your own experience?
Does denotation exist?
There is one problem with denotation, however. In reality it is the lowest form of connotation. In some cultures in the world things like perspective do not exist. So showing someone from here a sketch of a road going off in the distance may to you denote “road, going off in the distance” (and connote travel, journey, passing of time or broken down car…). To the person who has never seen perspective the sketch may simply denote “black marks on a white background, with some yellow lines on it”.
So even to denote something from a communication, a person needs to be familiar with the “language”, whether that is spoken or visual This means that even denotation is learned and not instinctive.
Can designers control connotation?
Answer these questions:
- When 5,000 people see a typical advert promoting a new fruit drink with a unique selling point that it contains only natural sugars to give you energy, do they have the same connotations?
- But do they “get it” (have connotations) that it is healthier than a drink with ordinary sugar in?
In general, most people seeing an advert or other piece of graphic design will probably have the first level of connotations to “get” the advert. This is because people’s lives are similar to an extent and a society will have shared ideologies and experiences that enable connotations to be easily triggered. If you think about it, without sharing connotations on the first level there would be hardly any understanding between people at all!
Remember “hailing” and how texts, or communications, “talk to” or address or hail the reader. The social context and the relationship between the text and the reader will prompt various connotations.
However, the designer of the advert cannot be sure of the next level of connotations. Some people may be annoyed at the people in the fruit drink advert; others may think they are attractive. Some people may feel disgusted by the thickness of the drink whereas others will like that. Some people will think the natural sugars selling point is a scam or pointless; others will really like the idea and buy the drink as soon as they can.
So why should designers check their work for connotation “problems”?
Designers need to control connotation as much as they can in order to help the effectiveness of their communications. The point of an advert is to sell something or change attitudes. This can only be done if the viewers have positive connotations and favour the communication.
Connotation problems can arise when a designer does not understand the cultural issues of a society. Perhaps colours have meanings that the designer is not aware of. McDonalds, for instance, were successful accidentally in China because the red of their identity was considered a fortunate colour. Again, some brands have failed because their names mean something else (negative or rude) in other languages.
Other connotations can happen when a drawing or photograph looks like something it is not meant to do.

Sign: the smallest unit of meaning. Anything that can be used to communicate (or to tell a lie).
Symbolic (arbitrary) signs: signs where the relation between signifier and signified is purely conventional and culturally specific, e.g., most words. : a mode in which the signifier does not resemble the signified but which is fundamentally arbitrary or purely conventional – so that the relationship must be learnt: e.g. language in general (plus specific languages, alphabetical letters, punctuation marks, words, phrases and sentences), numbers, morse code, traffic lights, national flags;
Iconic signs: signs where the signifier resembles the signified, e.g., a picture.
Indexical Signs: signs where the signifier is caused by the signified, e.g., smoke signifies fire.